Pre:
预期效果:配置rpc,先用公开测试网的rpc,能够在区块链浏览器应用中看到数据后,再切成私有链的rpc,能看到自己模拟的交易记录。
简介:
BlockScout是一个Elixir应用程序,允许用户搜索交易,查看账户和余额,并验证Ethereum上的智能合约,包括分叉和侧链。
BlockScout为用户提供了一个全面的、易于使用的界面,以查看、确认和检查EVM(Ethereum虚拟机)区块链上的交易。BlockScout目前承载着POA网络、xDai Chain、Ethereum Classic、Sokol & Kovan测试网以及许多其他测试网、私有链和侧链。
部署安装:
主要参考Centos7下安装BlockScout,辅助参考BlockScout 开源浏览器安装部署指南
遇到报错则通过google解决😈😈😈
这次用的源码编译的部署方式,挺费时的,下次试试docker。
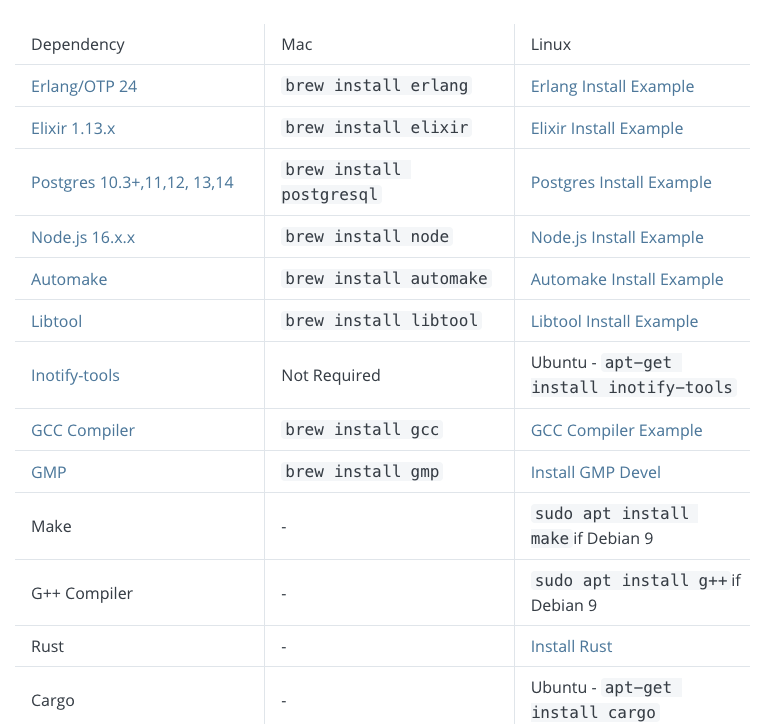
需要的依赖:

安装新版node:
安装教程里安装的node版本过低,编译时会报如下错,需要装较新版本的node
1 | HookWebpackError: Only file and data URLs are supported by the default ESM loader |
升级node,直接重装
1 | wget https://nodejs.org/dist/v16.6.0/node-v16.6.0-linux-x64.tar.gz |
升级erlang:
添加以下存储库
1 | $ wget http://packages.erlang-solutions.com/erlang-solutions-1.0-1.noarch.rpm |
升级elixir:
https://github.com/elixir-lang/elixir/releases/download/v1.13.1/Precompiled.zip
也是重新安装
定义环境变量
以下是部署客户端时不可或缺的环境变量
| 环境变量 | 默认 |
|---|---|
| BLOCKSCOUT_VERSION | unknown |
| COIN | POA |
| DB_HOST | - |
| DB_PASSWORD | - |
| DB_PORT | - |
| DB_USERNAME | - |
| ETHEREUM_JSONRPC_HTTP_URL | http://localhost:8545 |
| ETHEREUM_JSONRPC_TRACE_URL | http://localhost:8545 |
| ETHEREUM_JSONRPC_WS_URL | ws://localhost:8546 |
| ETHEREUM_JSONRPC_VARIANT | parity |
| HEART_BEAT_TIMEOUT | 30 |
| HEART_COMMAND | sudo systemctl restart explorer.service |
| LOGO | /images/blockscout_logo.svg |
| NETWORK | POA Network |
| SUBNETWORK | Sokol Testnet |
| NETWORK_ICON | _test_network_icon.html |
| LINK_TO_OTHER_EXPLORERS | true |
1 | # 自定义环境变量 |
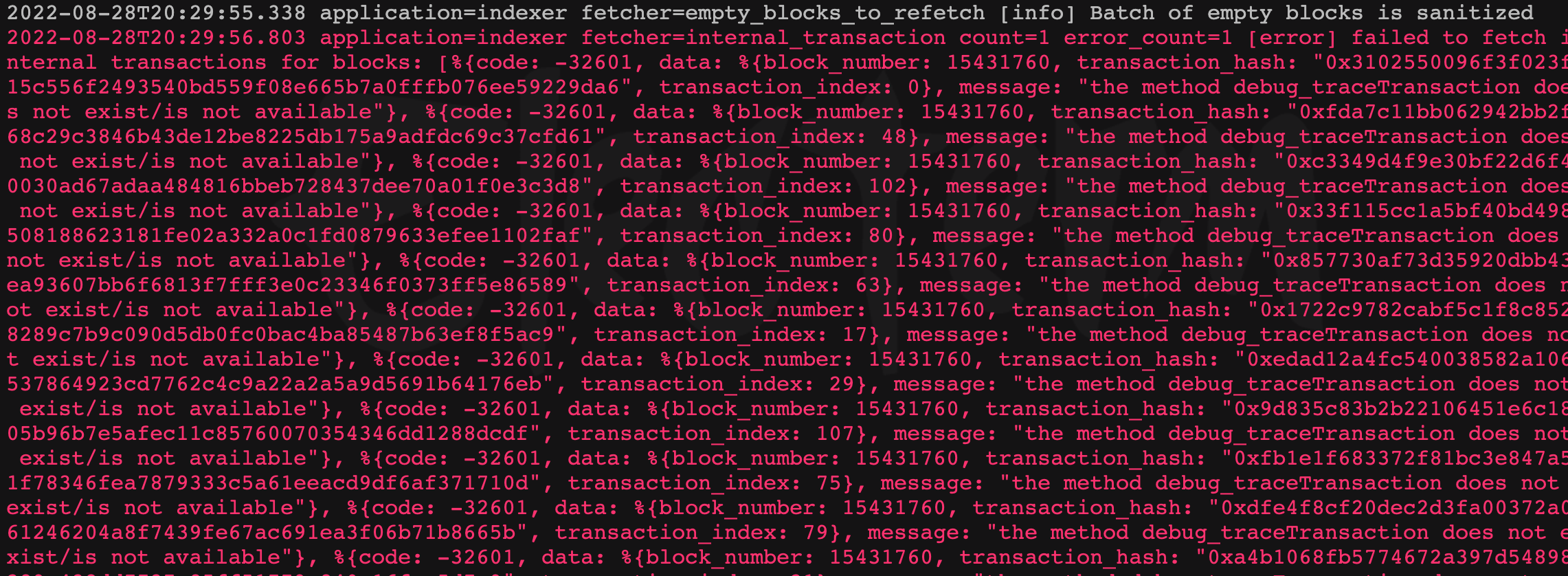
修改全局变量debug_traceTransaction:

浏览器程序会非常频繁的请求rpc节点的debug_traceTransaction方法,一般的rpc节点不支持该路径的api,会报很多错,修改全局变量降低请求频率。
1 | # 在/etc/profile加入变量 |
然后需要重新编译,才能生效.
Manage debug_traceTransaction JSON RPC method timeout #5505
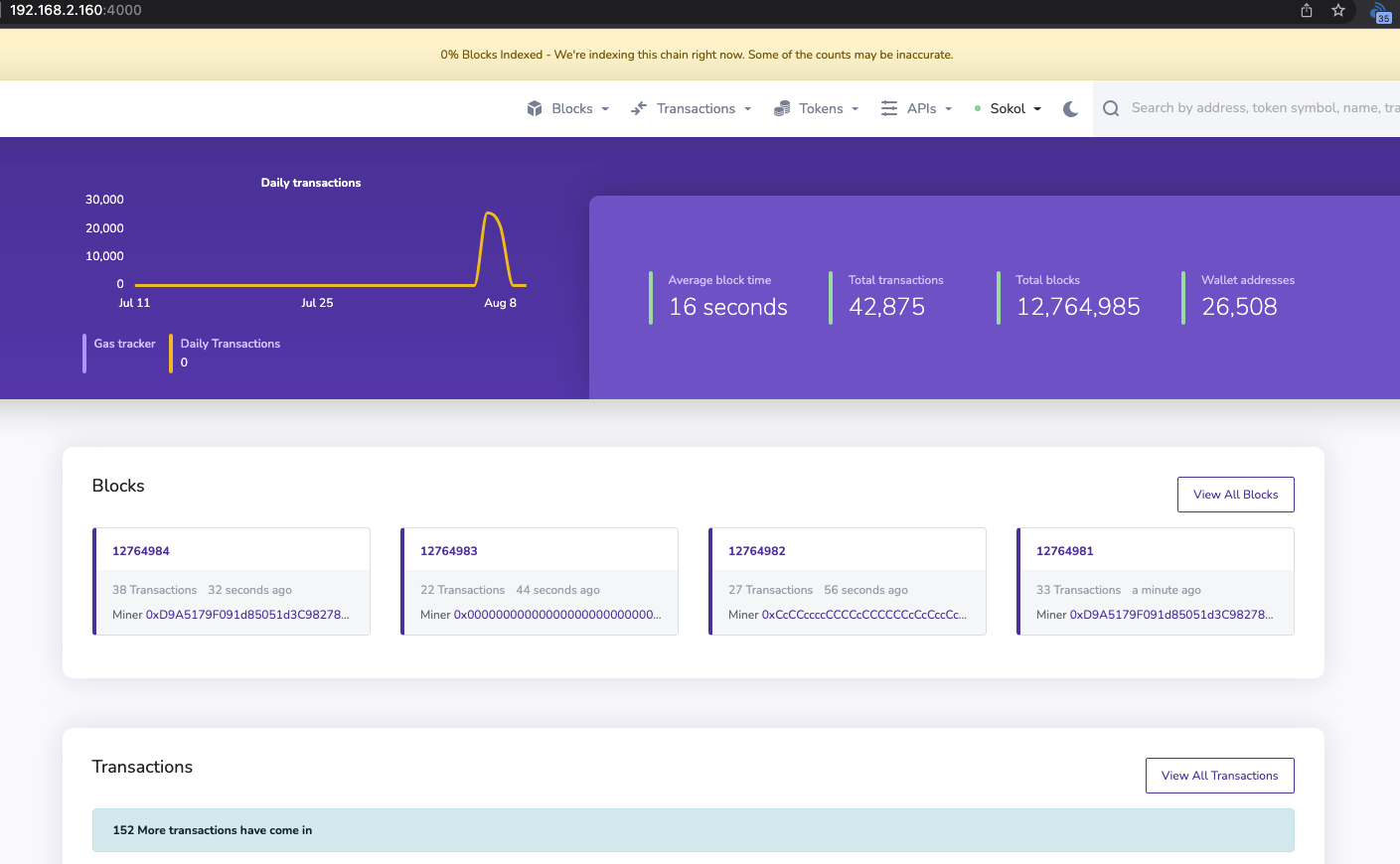
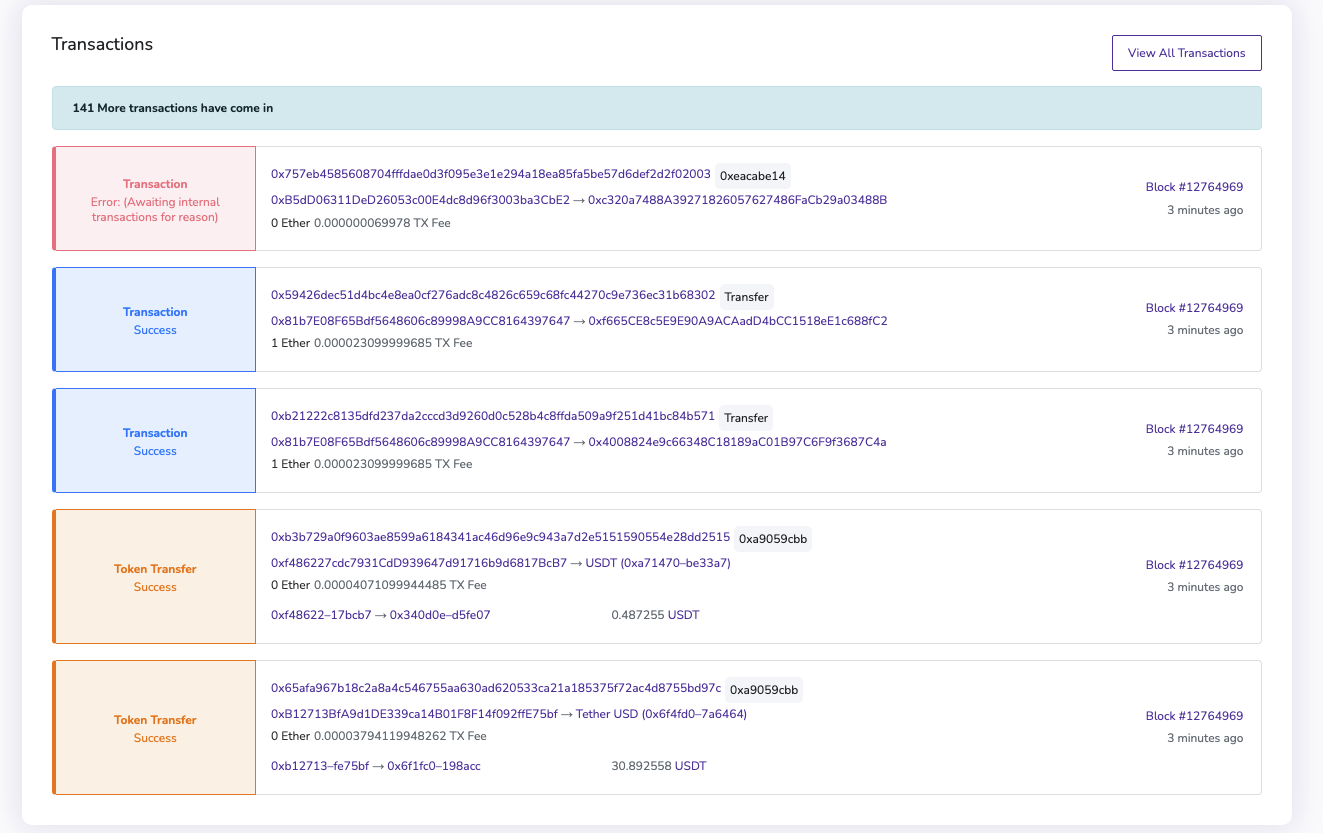
部署测试效果:
Question List:
-
用的rpc
https://rpc.ankr.com/eth_ropsten,不支持某些数据的获取,导致数据显示不全。问题不大,基本的流程是跑通了。 -
测试server的硬件配件太差了,VMware的centos7 配置过低,等换更好的硬件后再进行后续测试。
telnet一下4000端口,能通之后,再打开http://192.168.2.160:4000/


Others:
缺少txpool_content接口:
1 | # 报错 |
1 | # geth启动项添加 |
系统读取文件限制:
1 | # 报错 |
解决办法:
1 | sysctl -w fs.inotify.max_user_watches=100000 |
Refs: Nodemon Error: System limit for number of file watchers reached
webpack报错:
1 | FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory |
解决办法:
1 | # 全局安装 |
Centos7设置代理:
临时设置(重连后失效)在命令行中直接输入下列命令即可
1 | export http_proxy=http://192.168.2.50:7890/ |
1 | export -n http_proxy |